Build and share interactive content in a new way with Ludus
Slides are a great way to communicate and share ideas. Imagine a tool mixing the share-ability of Google Slides, with the power of native apps like Keynote or PowerPoint, up to the expert features of Sketch, through the integration power of Slack. Ludus aims at solving that equation, by being the single destination for content creation and sharing.
Kevin William David interviewed Dorian Van Bever, Chief Marketing Officer at Ludus to know more.

Hi Dorian, Can you tell us about Ludus?
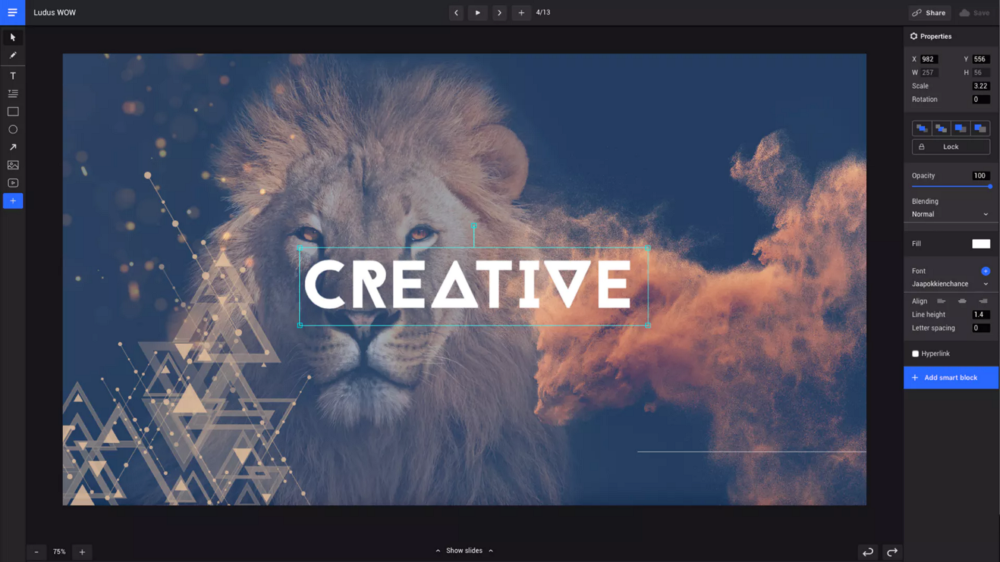
Ludus is a presentation tool for creative people, to build and share interactive content in a new way. We take full advantage of the web (connected and full of services) while offering the power of native apps (quick to use and advanced features).
Tell me more about the problem you are trying to solve?
We are mostly addressing the pains we all had in our current jobs at creative/web agencies.
We wanted something quite simple: a tool where you can create beautiful slides the way you like, a tool where you can add video or interactive items (ie: app prototype) and that you can easily share.
But we feel that most of the tools just copy what’s PowerPoint is doing since so many years. And we think that’s the main issue: PowerPoint has an unproductive interface, it’s trying to be creative for you in an ugly way, and it has been developed before internet was born.

How is Ludus different from what’s already exists in the market?
For us, PowerPoint has a very confusing UI if you compare it to a design software like Sketch, which is much more efficient. Other big issues are sharing and collaboration. If you try to share your presentation, you’ll never be sure people have the same PowerPoint version as yours, if they’ll be able to see your fonts or your embedded videos. Most of the time, you end up exporting your presentation as a PDF file because it’s just easier to share.
Google Slides: it’s easy to share & collaborate but it’s still pretty limited (you can’t add a custom font, you can’t drag & drop a video, you can only embed YouTube videos, etc.)
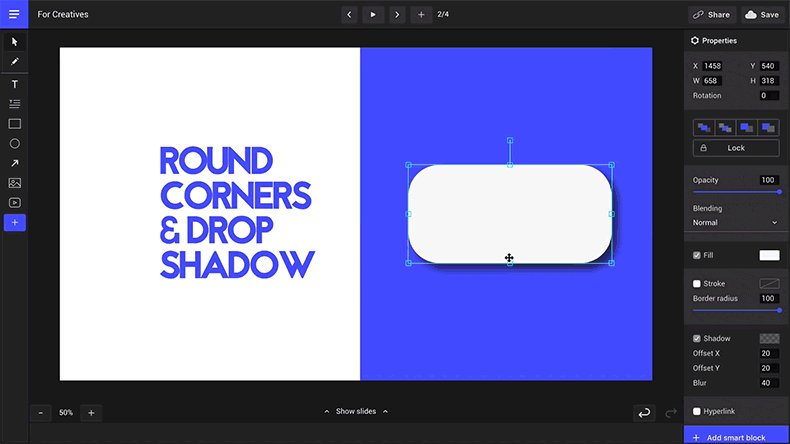
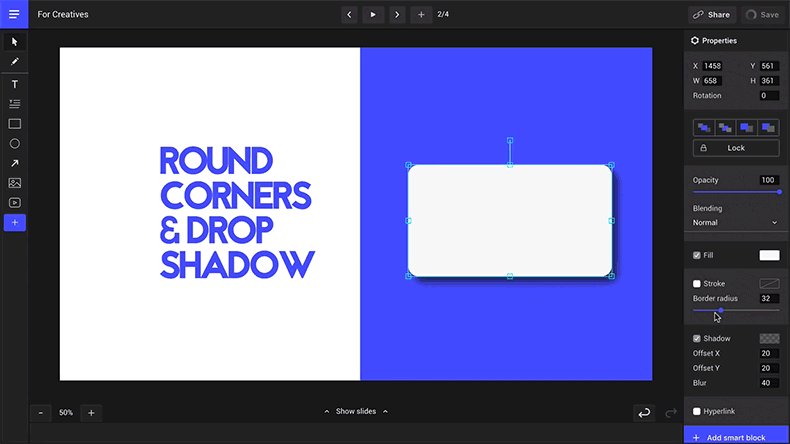
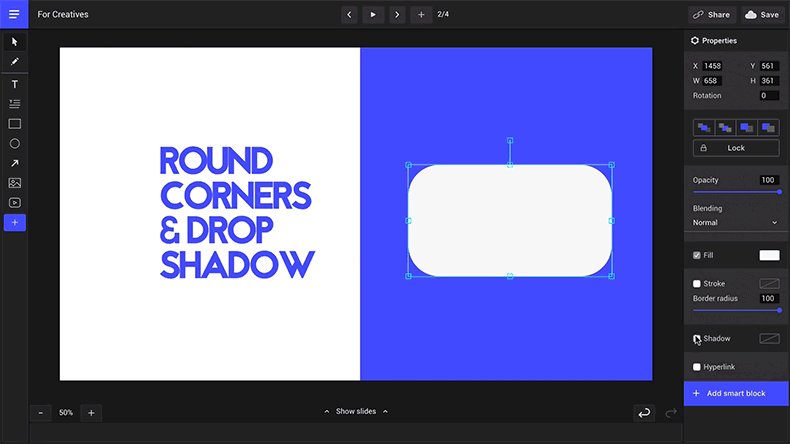
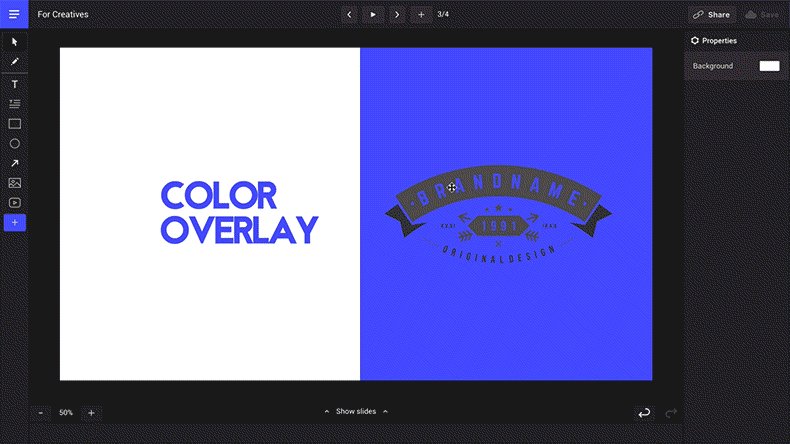
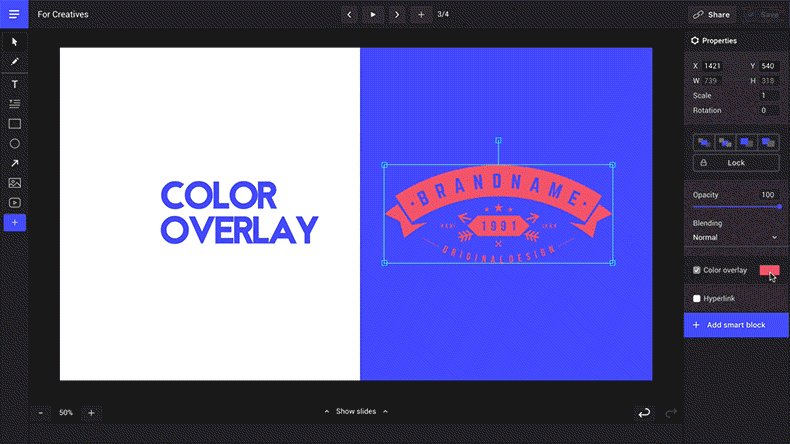
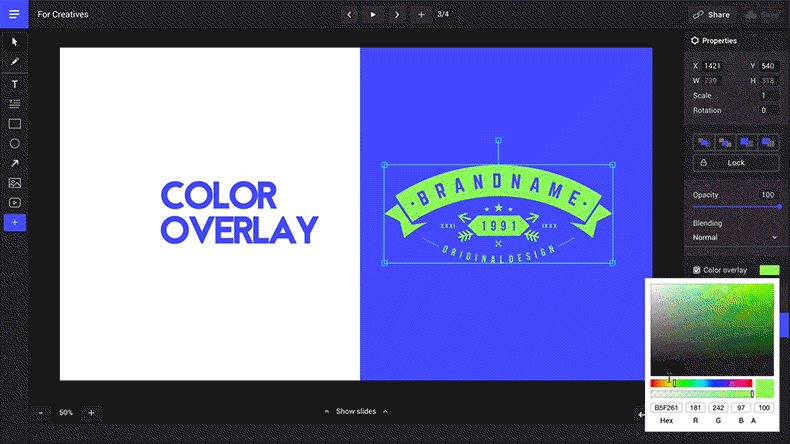
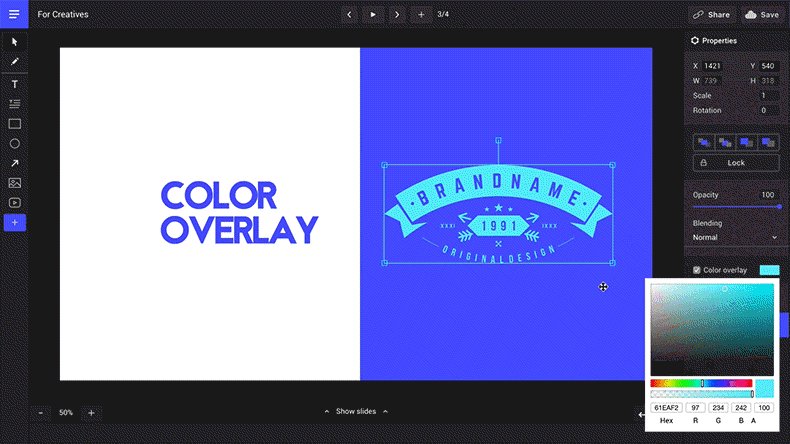
Keynote: it’s a nice one, and a preferred choice for designers, but it’s not great when you need to share or collaborate (same issues as PowerPoint). We are already offering more powerful features in Ludus, for example blend modes or color overlay, which are things you typically find in design softwares like Photoshop or Sketch.


We think Ludus offers the unique combination of pro features (like in Sketchor Photoshop), within a web-based tool (so as easy to share & collaborate as Google Slides) and most importantly it integrates external web services like InVision prototypes, YouTube, Vimeo, GIPHY, Icons8, Noun Project, Unsplash, etc.

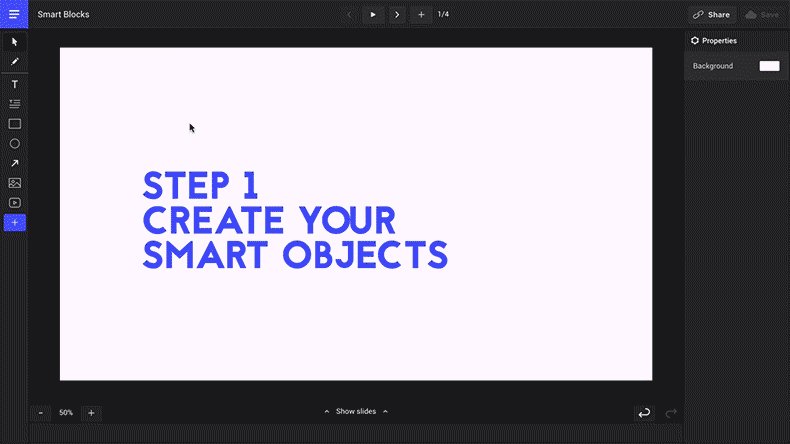
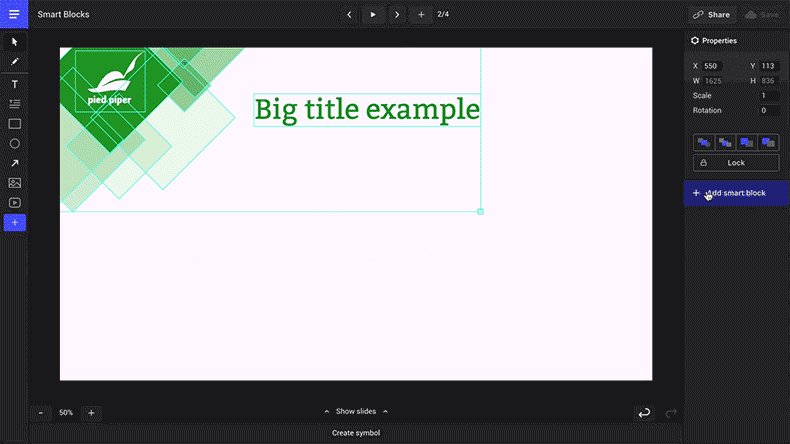
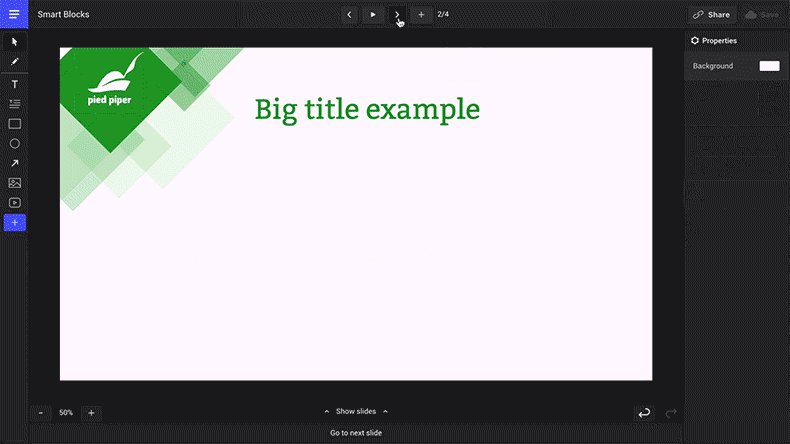
Our true killer feature is the Smart Blocks, which you can discover by testing the product. It’s a unique and modular approach, it might end the template era that PowerPoint opened. It will become as powerful as Symbols in Sketch or Smart Object in Photoshop.

Can you tell us a bit about the different customer segments using Ludus?
Today we mostly have traction among designers in communication/video/web/ad agencies (it represents ⅔ of our users). But we also have significant proportion of other profiles like marketers, teachers (in both high-school and universities), consultants (from big and smaller companies), startups, etc. This is opening much broader possibilities for our product.
How are your customers using Ludus? Could you share a few different use cases?
We’re positively surprised by the creativity and level of engagement of our users. They’re even making us discover possibilities of our own tool, what we call “accidental features” :)
We’re working on a new section on our website where we’ll showcase what’s possible to create with Ludus. It should be ready soon.
Were there any early ‘growth hacks’ or tactics that have contributed to your current success?
We paid quite some attention to our Product Hunt launch, tapping into a few specific communities to spread the word + having an impactful video. But besides that, all our traction has been organic so far — as our target on the short run is not to acquire that many users but rather qualitative feedback and usage.
What were some of the biggest challenges while building the product early on and how did you solve them?
Biggest challenge so far — as we launched only 7 weeks ago — has been to deal with heavy traffic as we didn’t expect such a success from the start. We’re still not catching up with the waiting list, trying to give access to as many people as we can. That said, our users are amazing and provide us with highly precious feedback. So it’s a great problem to have.
What have been some of the most interesting integrations you’ve added? Are there any that have been particularly impactful for you?
So far, I would say the top 3 integrations (creatively) are Invisionprototypes, GIPHY crazy GIFs and videos (YouTube and Vimeo mainly). In terms of impact, we got surprised when Unsplash posted an article about their integration into Ludus (article here).
Finally before we end, what are the top 5–10 products that you depend on to run the company & how do you use them?
Sketch: to design the app or the website
Intercom: amazing tool for customer engagement, intuitive and powerful at the time.
Google Analytics: for measuring acquisition on the website and through the app.
Medium: for posting articles on topics that matter to us (and tap into their great user base)
MailChimp: to easily create custom campaigns towards our users.
Dropbox & Google Apps: to organise our knowledge efficiently within the team.
Favro: to easily collaborate on the next product features (or other topics)
Headway: for our changelog
Facebook: to communicate and get feedback from our users (we have a Facebook group located here: https://www.facebook.com/groups/ludusprivate/)
And from a technical point of view:
Stripe: for charging our users effortless
GitHub: for version-control and code collaboration
Heroku: to host our applications and services
Sentry: to detect errors encountered by our users
New Relic: to monitor the performances of our applications and services
Cloudinary: to host and transform images/videos on the fly
Apex Ping: to monitor the availability of our applications
 By
By